Antes de iniciarmos é importante falar que para seguir este tutorial primeiro você deve ter o ESLint configurado pois aqui só vamos integrar o Prettier a ele, e para configurar o ESLint clique aqui
Pré-Requisito
Como Instalar
Existe a extensão que você pode isntalar em seu editor, aqui no VSCode ela está listada assim:

Mas iremos instalar com o Yarn então vamos lá
1 – Execute o comando yarn add –dev –exact prettier em seu terminal
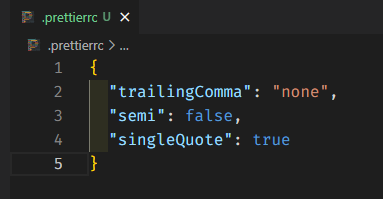
2 – Após instalar vá na raiz do seu projeto e crie um arquivo chamado .prettierrc veja o meu criado

3 – Dentro deste arquivo ficará as regras de configuração no meu eu coloquei algumas e para saber o que elas fazem aí é documentação do Prettier, inclusive você pode até incrementar mais, veja as minhas congurações abaixo:

4 – Com isso o Prettier está configurado
Integrando Prettier com o ESLint
Para integrar precisaremos de um plugin chamado de eslint-plugin-prettier ele vai servir para rodar o prettier com regras do ESLint, então vamos instalar agora o plugin, lembrando que para chegar nesta parte, você precisa já ter o Prettier e o ESLint instalados, caso contrario dará erro.
- Para instalar o plugin com Yarn use o comando yarn add –dev eslint-plugin-prettier eslint-config-prettier
- Para instalar com NPM use o comando npm install –save-dev eslint-plugin-prettier eslint-config-prettier
Após a instalação, você precisa ir no arquivo .eslintrc.json e adicionar o plugin em extends com esse código aqui “plugin:prettier/recommended” veja a foto abaixo:

Após executar os passos acima o seu Prettier já estará funcionando junto do seu ESLint, porém quando você salvar o arquivo o Prettier ainda não vai identar o seu código e para isso acontecer você vai precisar executar só mais este passo abaixo:
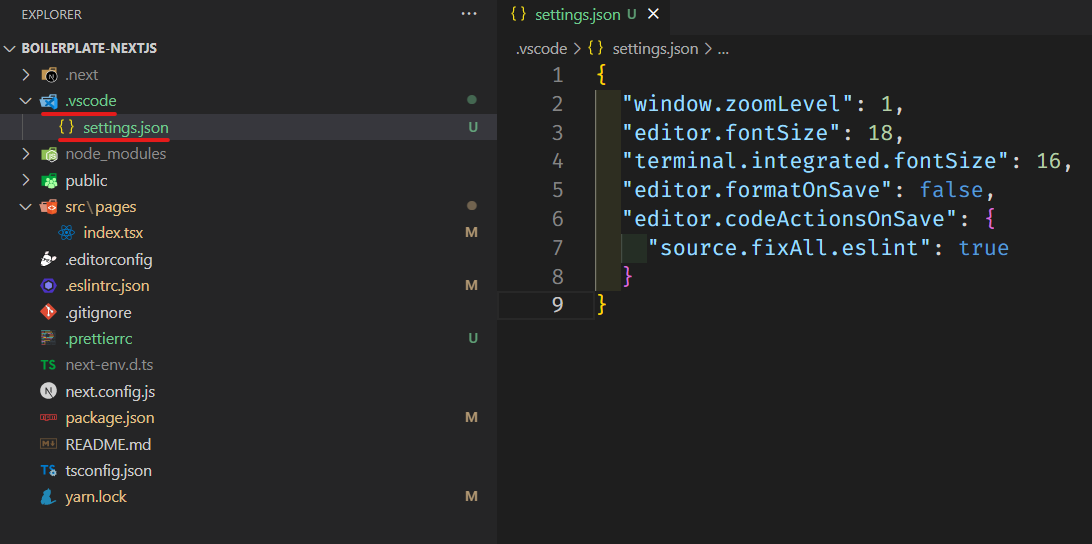
1 – Crie na raiz do seu projeto uma pasta chamada .vscode e dentro dela uma arquivo chamado settings.json
2 – Dentro do arquivo settings.json deixe igual ao meu, veja abaixo:

As tres primeiras regras são apenas visuais dentro do VSCode e você pode optar por não incluí-las, porém nas ultimas 3 regras estamos informando ao VSCode para ele desabilitar o modo de identação padrão dele e utilizar o Prettier junto de suas funcionalidades, as que configuramos anteriormente.
Pronto agora você está com seu ESLint + Prettier funcionando e Bufado.